ヘルプ

ヘルプ >
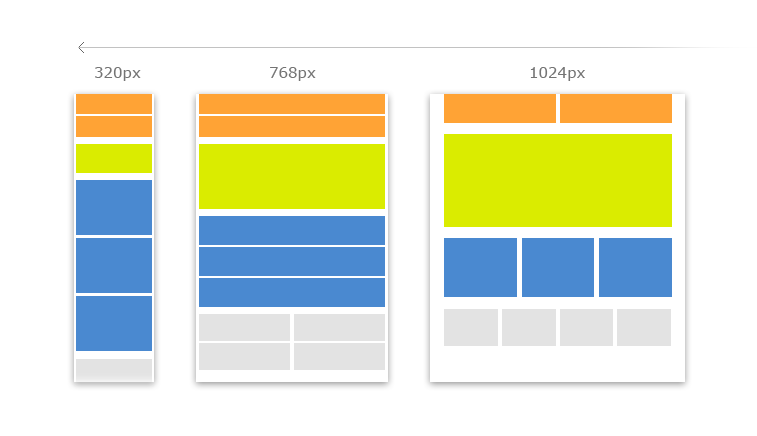
スマホ用サイト & レスポンシブデザイン
レスポンシブウェブデザイン (Responsive Web Design, RWD) は、デスクトップパソコンや携帯電話といった幅広いデバイスのいずれに対しても、外観や操作方法が最適化された (リサイズ、パンニング、スクロールを最小限にし、読みやすく、ナビゲーションしやすい) サイトを制作するためのウェブデザインの手法。
今やモバイルトラフィックがインターネットトラフィック全体の半分以上を占めているため、レスポンシブウェブデザインはますます重要になっている。この傾向はかなり定着しており、Googleは、モバイル機器から検索した場合、モバイル機器に優しいサイトの評価を引き上げ始めた。これは、モバイル機器に優しくないサイトが最終的に不利になる効果がある。

レスポンシブデザインの変更したい方、ご連絡してください。
レスポンシブデザイン例:
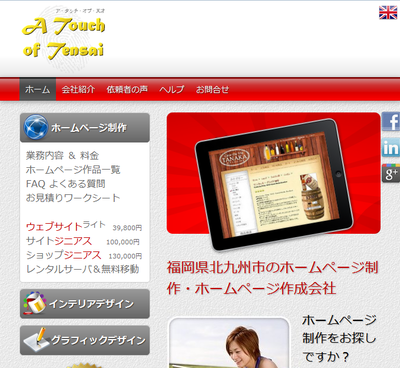
PCのフル幅画面で:

iPadの画面で:

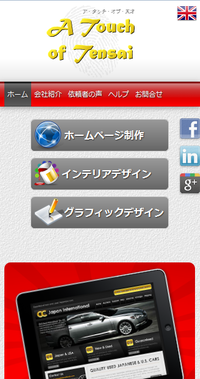
iPhoneの小さい画面で:




 日本語
日本語










 完了です、完璧です!ありがとうございます。
完了です、完璧です!ありがとうございます。